# Mails
# Newsletter
Für die Erstellung von E-Mails ist ein MJML-basierter Editor im System eingebettet worden.
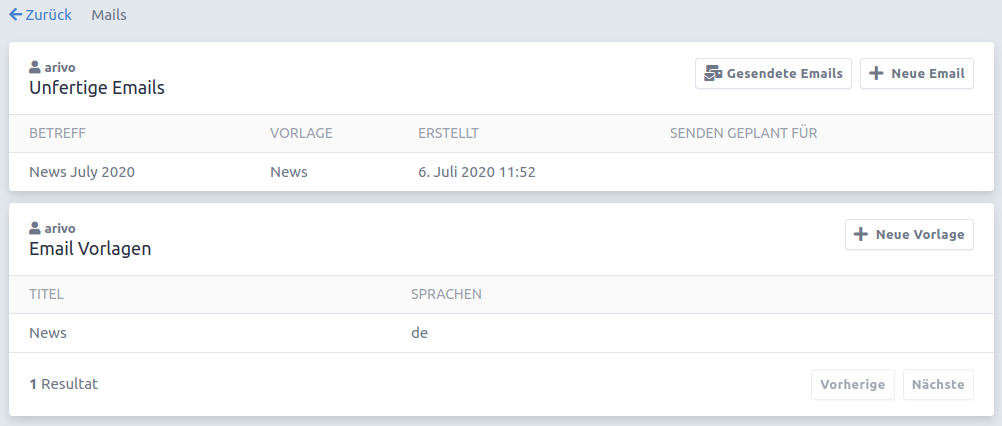
Unter dem Menüpunkt Mails kommt man zu der E-Mail Übersichtsseite. Hier hat man direkten Zugriff auf alle unfertigen E-Mails und E-Mail Templates vom eigenen Betreiber.

Mögliche Aktionen
- Neue Vorlage: Hier kann man seine eigenen E-Mail Templates erstellen.
- Neue E-Mail: Hier kann man neue E-Mails aus den bestehenden Templates erstellen.
- Gesendete E-Mails: Hier findet man alle bereits gesendeten E-Mails in einer Liste.
- E-Mail Vorlagen ansehen und editieren: Indem man eine bestimmte E-Mail Vorlage aus der Liste anklickt, kommt man zur Detailansicht, in der man die selbst verändern kann.
- E-Mails ansehen und editiern: Indem man eine bestimmte E-Mail aus der Liste anklickt, kommt man zur Detailansicht, in der man auch das E-Mail und alle Daten davon ändern kann.
# E-Mail Vorlagen
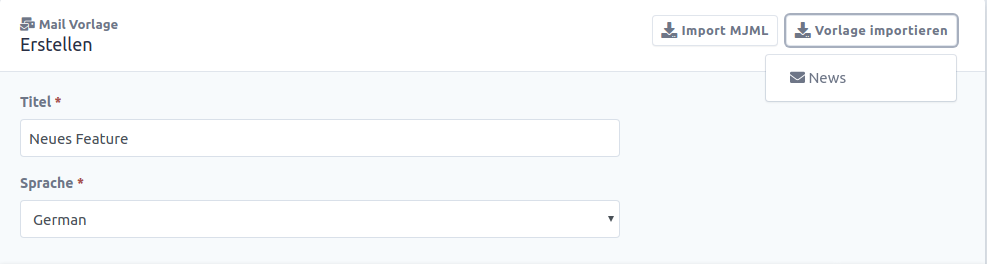
Erstellt man eine neue E-Mail Vorlage, muss man zuerst den Titel und die Standardsprache auswählen. Danach kann man entweder direkt mit dem Editor loslegen, man kann bereits bestehende Vorlagen oder MJML-Code importieren.

# E-Mail Editor
Beim E-Mail Editor handelt es sich um GrapesJs, ein open-source Project, das für unsere Zwecke angepasst und in unser System integriert wurde. Der Editor arbeitet mit dem mjml-Format, da dieses besonders geeignet ist, um E-Mails möglichst passend für verschiedene Bildschirmgrößen anzuzeigen.
# Befehle
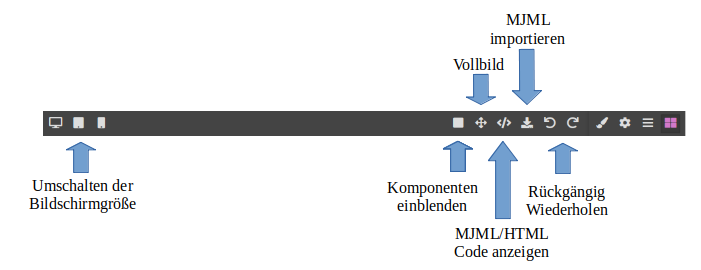
Am oberen Rand des Editors befinden sich Schaltflächen für bestimmte Befehle und Untermenüs.

# Untermenüs
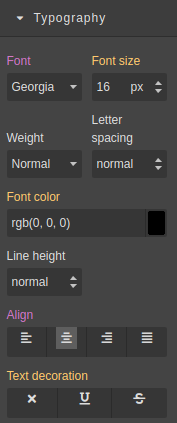
Rechts von den Befehlen befinden sich die vier Menüpunkte:
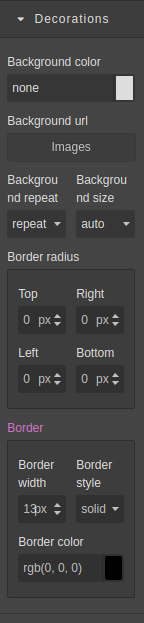
| Dimension | Typography | Decorations |
|---|---|---|
| Größe und Padding des Elements | Text Optionen für das ganze Element | Hintergrund und Rahmen für das Element |
 |  |
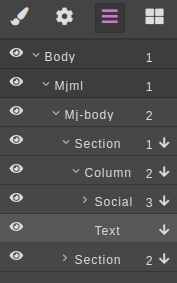
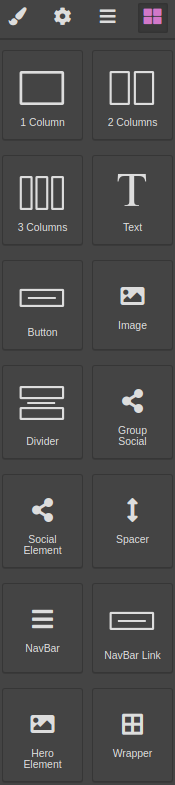
| Component Settings | Layer Manager | Blocks |
|---|---|---|
| In diesem Menü können wir Einstellungen von Elementen vornehmen. Das sind zum Beispiel die Auswahl eines sozialen Elements oder Links von Buttons. | Hier sehen wir alle MJML-Ebenen vom angewählten Element. | In diesem Menüpunkt befinden sich alle Elemente, die wir mit Drag and Drop in unsere Vorlage ziehen können. |
 |  |
# Grundelemente
Nicht alle Elemente können direkt platziert werden, sondern nur die Grundelemente:
- 1 Column, 2 Column, 3 Column
- das Hero Element
- das Wrapper Element können direkt in den Editor gezogen werden.
Sie bilden das Basis Layout der E-Mail. Alle anderen Elemente können in diesen Elementen platziert werden.
# Text Editor
Zusätzlich zu den Typography Einstellungen des Style Managers, können wir Text auf eine andere Art formatieren. Sobald man sich in einem Textfeld befindet erscheint der Text Editor automatisch.
Mit Hilfe des Text Editors kann man einzelne Teile des Texts formatieren. Dazu gehören Schriftart, Größe, Stil und Farbe des Textes. Zusätzlich wird die Möglichkeit von Auflistungen geboten.
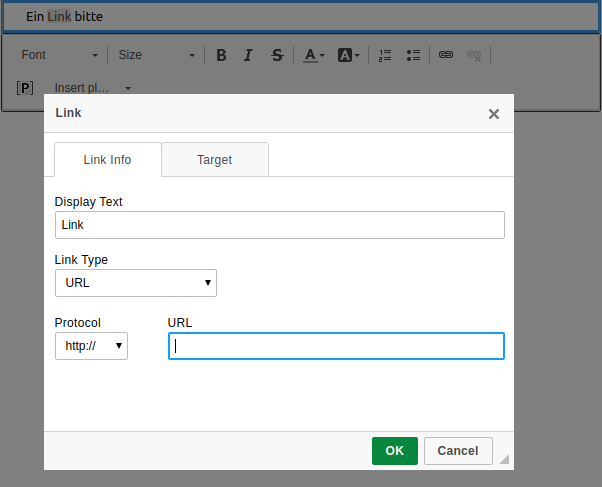
# Links
In E-Mail ist es oft auch wichtig, Links zu inkludieren. Dazu gibt es die zwei Schaltflächen Link und Unlink. Link öffnet ein Untermenü mit dem man Links einfach erstellen kann und Unlink entfernt diese wieder.

# Platzhalter
Beim Versenden von Massen-E-Mails werden oft Platzhalter benötigt, sei es für den Namen von Kunden oder Adressen oder Wiederverwendung von Vorlagen. Dies wird auch im Text Editor ermöglicht. Zum einen gibt es eine Liste an Platzhaltern die verfügbar sind, zB. Vorname, Nachname, zum anderen kann man jeden selektierten Text als Platzhalter markieren. Platzhalter erscheinen als Text mit gelben Hintergrund, damit sie als solche erkannt werden, sie können aber wie jeder andere Text formatiert werden. Um einen Platzhalter zu entfernen, muss mann ihn markieren und erneut auf die Platzhalter Taste klicken.
# Bilder
Es gibt die Möglichkeit Bilder in E-Mails einzufügen, entweder als direktes Element oder als Hintergrundbild (StyleManager-Decorations) Die Bilder können per Drag and Drop hochgeladen werden und sind für alle Profile des Betreibers sichtbar. Wichtig ist dabei die Eindeutigkeit des Bild Namens.

Es gibt leider einen Fehler im Editor, der es unmöglich macht ein Hintergrundbild zu entfernen. Deshalb gibt es ein "None" Bild, das keinen Hintergrund darstellt.
# Vorlagen Übersicht
Nach Erstellen der Vorlage kommt man direkt zur Übersicht der Vorlage. Man sieht die E-Mail in der ausgewählten Sprache
als Vorschau und kann diese auch bearbeiten oder löschen (Vorsicht beim Löschen der Standard Sprache, hier werden alle Sprachen gelöscht).
Mit Übersetzung hinzufügen kann man Übersetzungen für die E-Mail erstellen. Man kommt wieder zum Mail Editor wo man Texte
und Bilder für die neue Sprache austauschen kann.
# E-Mails
# E-Mails erstellen
Mit Mail aus Vorlage erstellen, oder aus der allgemeinen Übersichtsseite, erstellt man dann die wirkliche E-Mail aus der Vorlage. Man muss den Betreff,
den Namen des Absenders und die gewünschten E-Mail Adressen angeben.
Es gibt vorgefertigte Listen, die verwendet werden können, wie zB. eine Liste von Kunden in einer Garage.

Falls es undefinierte Platzhalter geben sollte, kommt man danach direkt zu einer ähnlichen Seite auf denen man die Platzhalter angeben kann.
# E-Mail Übersicht
Nach dem Erstellen der E-Mail kommt man auf die Übersichtsseite der E-Mail. Hier kann man alle Daten nochmals Bearbeiten und Übersetzungen erstellen, falls die Vorlage welche besitzt.
Bei den Übersetzungen muss man meistens nur den Betreff und die Platzhalter angeben. Die E-Mail Adressen ergeben sich aus der eingestellten Sprache der Kunden. Falls es keine passende E-Mail für die Sprache gibt, wird die Standardsprache verwendet.
# E-Mail senden
Es gibt 2 Möglichkeiten die E-Mails zu senden. Man kann alle Übersetzungen gleichzeitig senden mit Alle Senden in der rechten
oberen Ecke oder nur die aktuelle E-Mail mit Senden in der Vorschau.
Man kann die E-Mails entwerder jetzt oder automatisiert zu einem späteren Zeitpunkt senden. Sollte ein automatisches Senden bereits im Gange sein, kann man diese sofort senden, verschieben oder abbrechen.
Sobald ein Sendezeitpunkt festgelegt worden ist, kann man die E-Mail nicht mehr bearbeiten, es sei denn, man bricht den Sendevorgang ab. Sobald der Sendevorgang für die Standardsprache im Gange ist, kann man auch keine neuen Übersetzungen erstellen.
Den Status einer E-Mail erhält man in der Übersicht der jeweiligen Sprache oder aus den Symbolen neben den Sprachen zum Auswählen.
- Brief Die E-Mail ist bereit zum Senden.
- Uhr Der E-Mail Versand ist für später geplant.
- Zahnräder Die E-Mail wird gerade verarbeitet.
- OK Haken Die E-Mail wurde versandt.
# Schnellstart Anleitung
Um einen schnellen Einblick in die Funktionalitäten und Bedienung des Editors zu geben, erstellen wir hier eine Test Vorlage und verschicken diese.
# Vorlagen Erstellung
Wir starten immer hier (opens new window) mit der Erstellung der Vorlage. Der Titel und die Sprache sind frei wählbar, aber der Titel muss einzigartig sein.
| Beschreibung | Bild |
|---|---|
| Wir wollen unser Firmenlogo darstellen. Dazu benötigen wir eine Spalte und ein Image Element. Wir löschen das Textfeld aus der Spalte und wählen ein Bild aus. |  |
| Wir müssen das passende Bild zuerst auswählen, dazu doppelklicken wir auf das Bild. Wir können nun bereits hochgeladene Bilder verwenden (Liste rechts), ein Bild via URL hinzufügen (Add image), den File Browser öffnen, um ein Bild zu suchen (Feld links) oder ein Bild in das linke Feld ziehen. In unserem Fall fügen wir das Bild mithilfe der URL https://storage.googleapis.com/hprod-health-media/JouSRuhaS8OLXAOKH5UGuA/arivo.png hinzu. Nach dem Hochladen wählen wir das Bild aus der Liste aus. |  |
| Wir können nun die Größe des Bildes anpassen. Dazu öffnen wir den Style Manager und wählen den Unterpunkt Dimension aus. Wir können die Größe in Pixel oder Prozent der Ursprungsgröße angeben, 200% Width passen in diesem Fall. |  |
| Als nächstes wählen wir eine passende Hintergrundfarbe. Dazu wählen wir die komplette Seite aus, indem wir außerhalb eines Elementes auf die Seite klicken. Wir öffnen den Style Manager-Decorations und geben die passende Farbe #f0f0f0 an. |  |
| Zum Schluss verlinken wir das Bild noch auf unsere Website. Dazu wählen wir Component Settings und tragen die URL https://arivo.co/ ein. | |
| Als nächstes bauen wir ein Navbar Element ein. Das ist ein Element, das aus mehreren Links besteht. In unserem Fall listen wir hier die Schwerpunkte der Firma auf. Die Links werden wie beim Bild bei Component Settings eingefügt. |  |
| Wir wollen im E-Mail bekannt geben, dass es jetzt einen E-Mail Editor gibt um diese dann an unsere Kunden zu verschicken. Deshalb schreiben wir ein bisschen Text. Um die E-Mails persönlicher zu machen, wollen wir diese persönlich addressieren. Dafür gibt es vorgegebene Platzhalter. Wir fügen also eine EinzelSpalte ein und statt dem Vorname und Nachname fügen wir den Platzhalter FIRST_NAME und LAST_NAME ein. Natürlich können wir den Text dann auch noch formatieren. Um den Text etwas vom Rest abzuheben wählen wir zusätzlich für die Sektion die Hintergrundfarbe weiß #ffffff |  |
| Zusätzlich zu den vorgefertigten Platzhaltern, kann man auch eigene Platzhalter definieren. Dafür muss man nur den gewünschten Text selektieren und auf den Placeholder Button im Text Editor klicken. Um die Vorlage generell zu behalten, können wir hier zum Beispiel den Featurename als Platzhalter implementieren. Am besten machen wir das in einem neuen Textfeld in der Spalte. Wir können auch die gesamte Beschreibung als Platzhalter definieren. | |
| Als nächstes kommt das Divider Element, um für etwas Trennung zu sorgen, gefolgt von mehr Text und einem Button. Gleich wie bei den anderen Elementen kann man hier die Farbe unter Style Manager-Decorations und den Link über Component Settings auswählen. | |
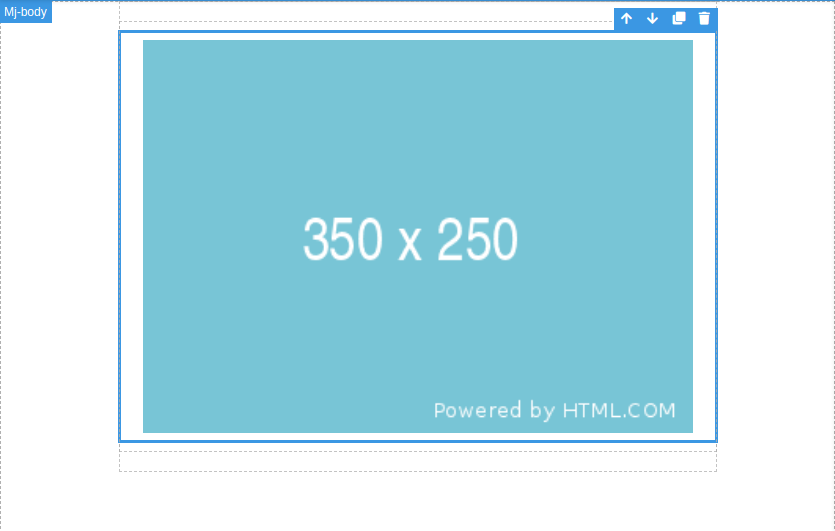
| Wir fügen nun ein Bild ein, aber diesmal als Hintergrund für einen Text. Wir können Hintergrundbilder nur für die komplette Sektion angeben, deshalb wählen wir die gewünschte aus und unter Style Manager-Decorations können wir wie gewohnt ein Bild auswählen. |  |
| Zum Schluss wollen wir noch soziale Netzwerke einbauen. Dafür gibt es das Element Social Group bzw. Social Element. Diese kann man in eine Spalte ziehen und mittels Component Settings editieren. | |
| Abschließend wollen wir noch ein paar Links einfügen, wie es üblich ist. Um einen Text Link zu erstellen, muss man einfach den gewünschten Text markieren und das Link Symbol im Text Editor klicken. | |
| Mit dem Speichern Button unten ist die Vorlage nun fertig. Aber wir können noch eine Übersetzung ins Englische machen, falls diese einmal benötigt wird. Dazu muss man nur auf den Übersetzung hinzufügen Button klicken und man kann dann die gewünschten Texte übersetzen. |